Hager Wandgoot
Opdrachtgever
Hager Nederland
Platform
Web
Techieken
Laravel
October CMS
Bootstrap
Datum
mei 2019
Introductie
Hager wandgoot
De Hager wandgoot website is speciaal gemaakt voor installateurs van wandgootsystemen. Met deze bestelhulp zijn zij in staat om wandgootinstallaties met Hager producten gemakkelijk samen te stellen en te vergelijken. Dit allemaal zodat zij sneller hun aankopen kunnen doen en projecten soepeler kunnen laten verlopen!

Voorbeeld van een Hager wandgoot toepassing.

Er is keuze uit veel verschillende type schakelmateriaal.
Concept
Samen met drie medewerkers van Hager zijn we in teamverband begonnen met het uitwerken van een concept. Op basis van input en expertise vanuit de opdrachtgever zijn we van start gegaan met het uitwerken van een gebruiksvriendelijke interface. We startten mobile first, waarbij we hebben toegewerkt naar een interface voor desktop apparaten.

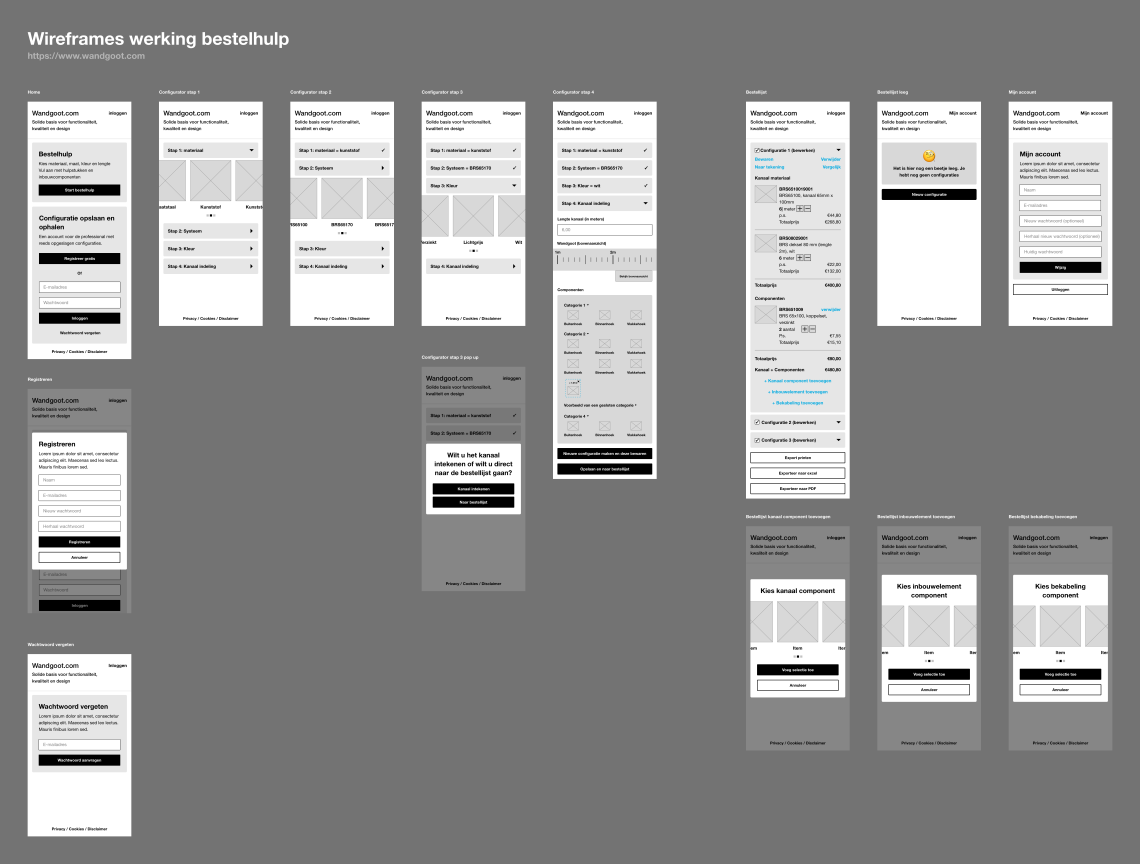
Hager wandgoot mobiel concept.
Volgens internationale guidelines
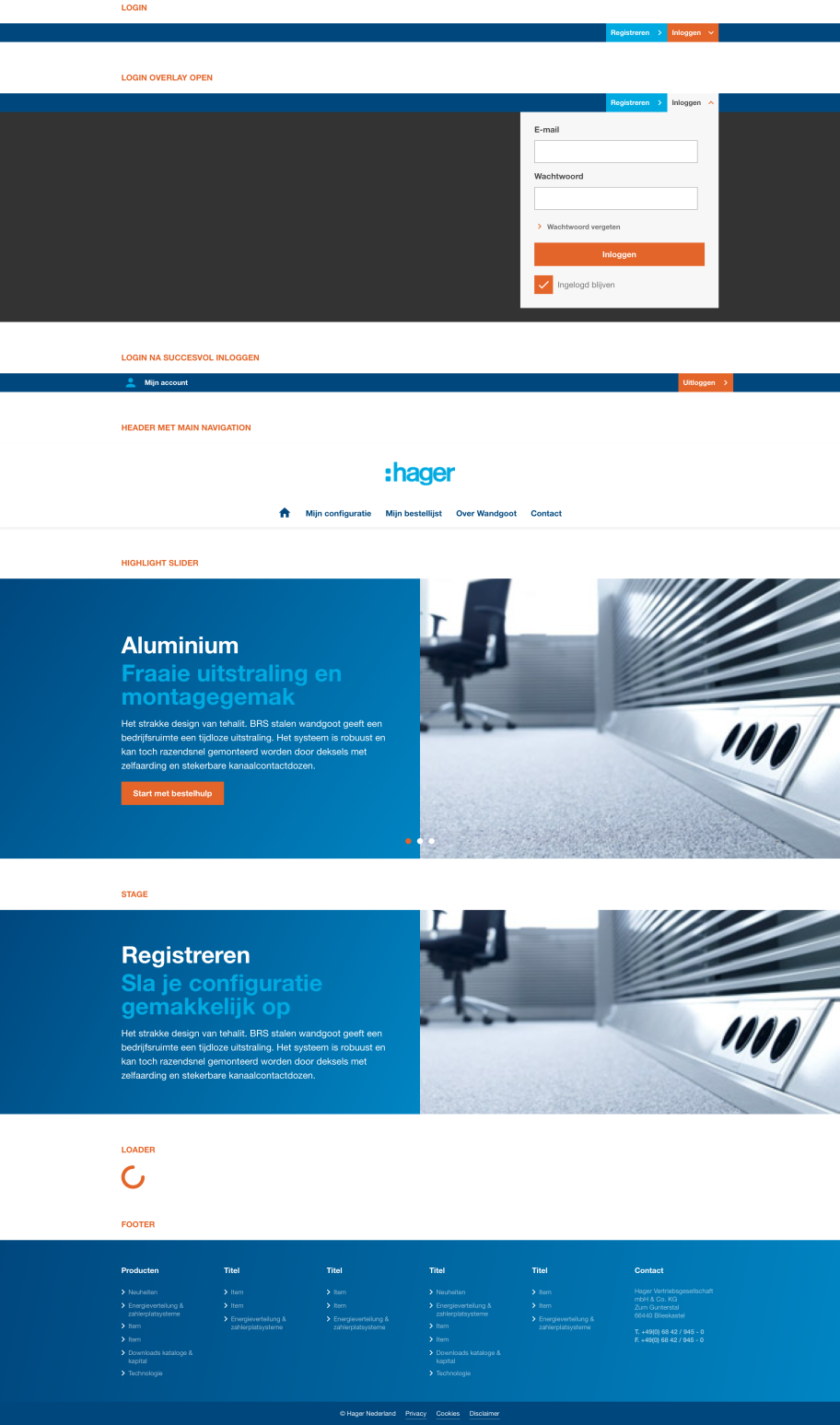
Ontwerp
Hager is internationaal een grote speler op het gebied van electro installatiesystemen. De organisatie heeft guidelines opgesteld voor wat betreft de uitstraling en visuele communicatie. Zo ook voor de applicatie die wij hebben ontwikkeld. Doordat we al meerdere webapplicatie voor Hager hebben mogen ontwerpen en ontwikkelen, zijn de guidelines inmiddels bij ons bekend en hebben we de applicatie hier zonder problemen op laten aansluiten.
Slimmer werken
Start maken aan een design system
Aan de hand van design richtlijnen hebben we ook direct een zijstap gemaakt bij Hager. Zo zijn we begonnen met het verder ontwerpen en ontwikkelen van kleine herbruikbare componenten. Met deze componenten kunnen we in het vervolg sneller websites en andere toepassingen voor hen realiseren.

Hager wandgoot ontwerp van interface componenten die los te gebruiken zijn in online uitingen.
Uitdaging
Hoe stel je een eigen wandgoot samen?
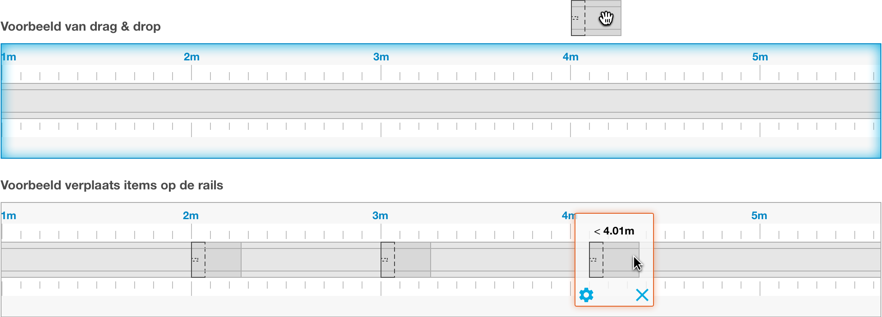
Het samenstellen van een wandgoot is een proces met veel variabelen. Zo is er niet alleen veel keuze in de wensen voor materiaal of afmetingen, maar zijn er ook verschillende bijpassende componenten die je als installateur moet kunnen verplaatsen op een wandgoot. We kwam tot de conclusie dat een drag and drop interface het meest gebruiksvriendelijk is. Door deze interface wordt op een visuele manier de wandgoot zichtbaar waarbij je als gebruiker in een oogopslag kunt zien waar de componenten (zoals schakelmateriaal) zich gaan bevinden.

Op basis van drag- en drop-handelingen wordt door middel van kleuren de status teruggekoppeld aan de gebruiker. Zo wordt met de kleur blauw tijdens het verslepen van een component aangegeven waar je het component kan laten droppen. Tijdens het slepen, kan men ook de exacte afstand aflezen, waardoor de plaatsing van het component zeer accuraat is.
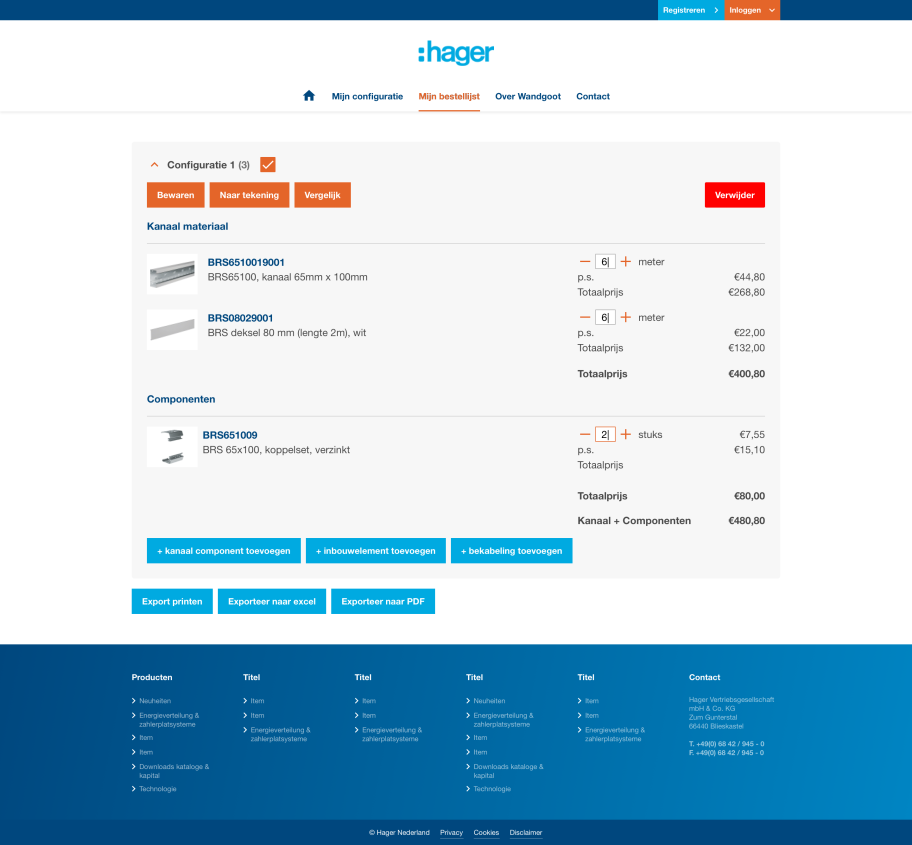
Wanneer je klaar bent met het intekenen van de gewenste componenten, dan kun je je configuratie opslaan op een bestellijst.

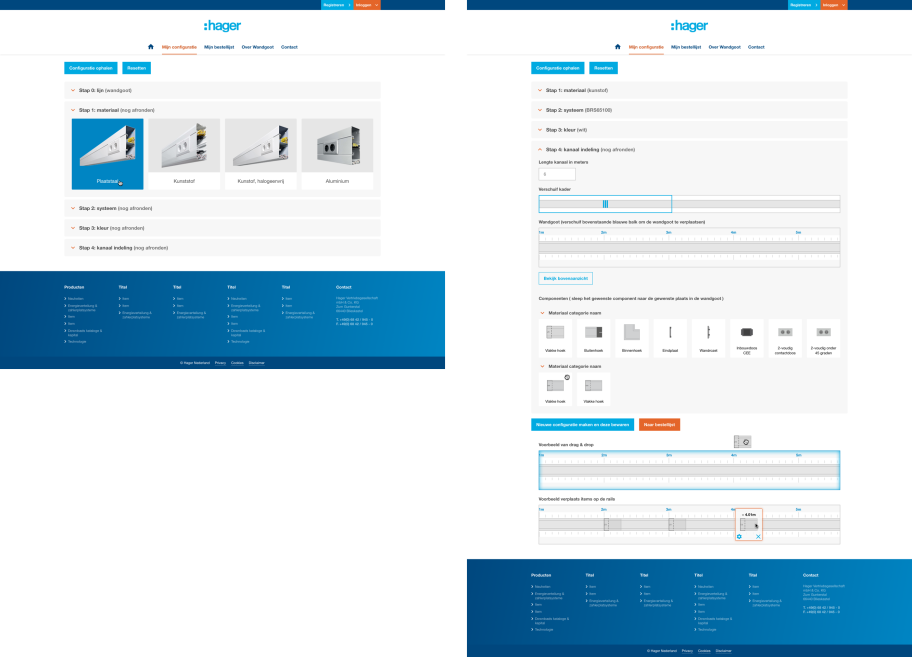
Configuratie van je eigen wandgoot.

Bestellijst na het samenstellen van je wandgoot.
Met ons kennismaken en de mogelijkheden bespreken?
Neem contact op met Wouter Pluut. Hij helpt je graag verder.
Neem contact met ons op