Hoe implementeer je een iOS Smart Banner

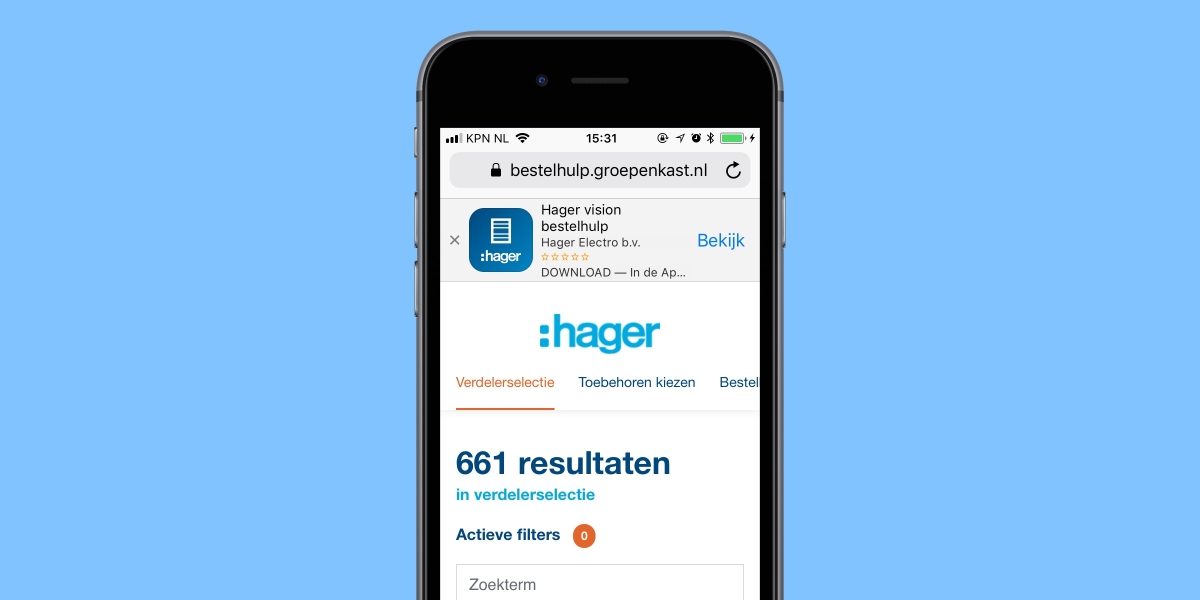
Als iOS gebruiker kom je ze regelmatig tegen. App banners bovenaan websites. App banners laten zien dat er ook een app beschikbaar is in de App Store. Het is super simpel om dit te implementeren. Hieronder beschrijven we stap voor stap hoe je dit zelf kan doen.
Stap 1
Om te beginnen moet de app die je wilt laten zien in de smart banner beschikbaar zijn in de iOS Appstore.
Stap 2
Zoek vervolgens het id van de app.
Tip: Het id is ook zichtbaar in de url waar de app in de store te benaderen is. Het getal tussen id en ? moet gekopieerd worden.
Voorbeeld
https://itunes.apple.com/nl/app/hager-vision-bestelhulp/id505124258?mt=8
Het id is in dit voorbeeld 505124258.
Stap 3
Kopieer de onderstaande code, vervang 000000000 met jouw id. Voeg vervolgens dit stukje code aan de head sectie van je website toe. Weet je niet hoe hoe dit moet? Neem dan contact op met je webbouwer.
<meta name="apple-itunes-app" content="app-id=000000000">
Hulp nodig? Neem contact met ons op.