De opkomst en het belang van een Design System

Een Design System is een combinatie bestaande uit een eigen design/identiteit, bewezen ontwerp-principes en techniek. Uiteindelijk worden delen van het Design System in kleine herbruikbare componenten opgesplitst.
Een Design System is dus niet hetzelfde als een style guide maar bestaat uit een verzameling herbruikbare componenten met duidelijke standaarden die opzichzelfstaand geïmplementeerd kunnen worden. Denk bijvoorbeeld aan een overzicht met componenten welke ieder zijn eigen design, code en documentatie heeft. Het is als het ware één digitale taal waarmee gehele producten van het bedrijf ontworpen en gerealiseerd kunnen worden.
Opkomst
Vandaag de dag is het schalen van design een uitdaging. Je hebt te maken met verschillende applicaties, UI elementen en platformen. Continu ben je bezig met het ontwerpen en schrijven van code. Het is dus een must om dit efficiënt te beheren en bij te werken zodat er snel stappen gezet kunnen worden. Alleen zo krijgen we schaalbaar design en schaalbare code.
We’re not designing pages, we’re designing systems of components.
Stephen Hay
Voorbeelden andere organisaties die Design System toepassen
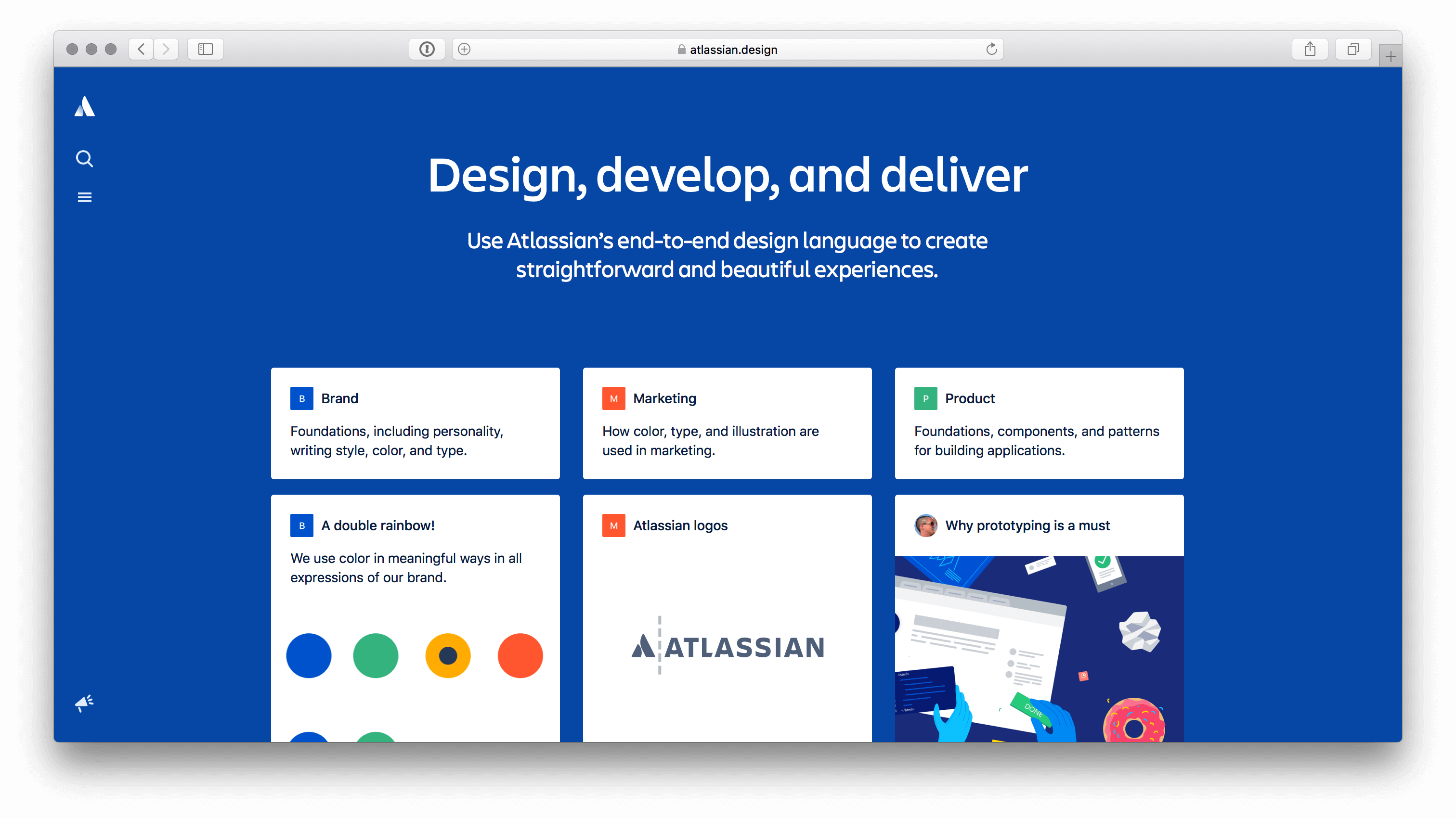
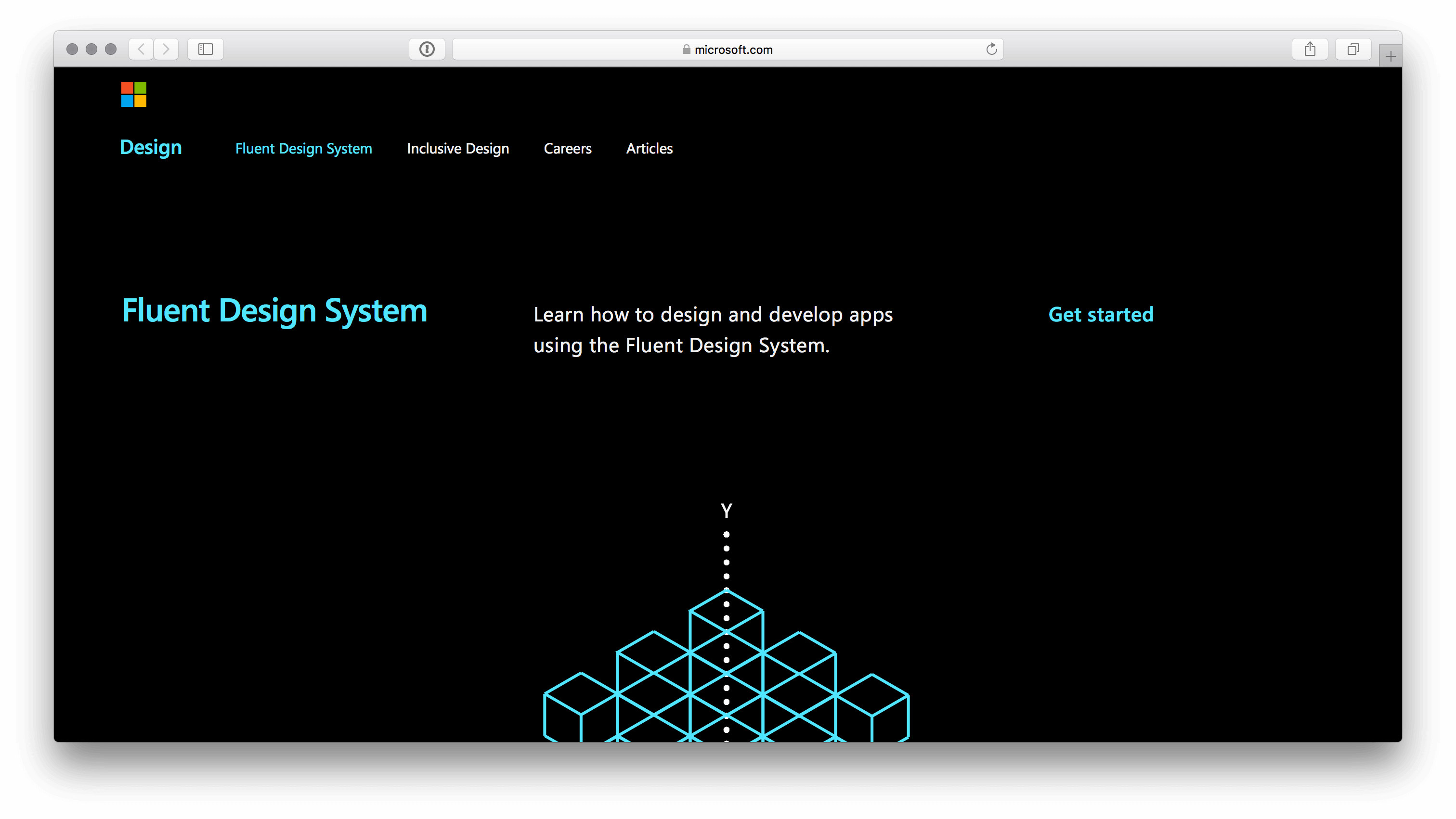
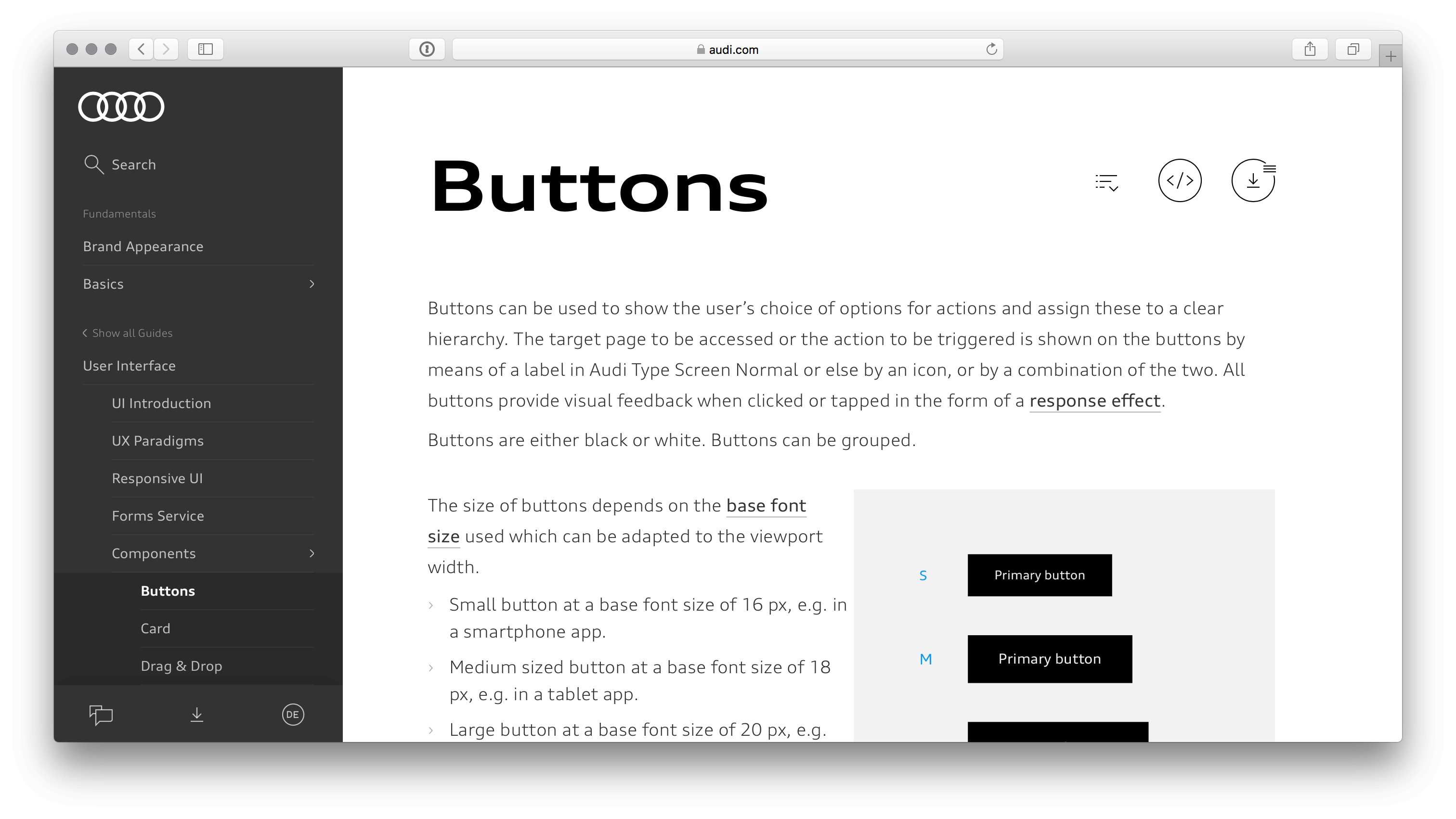
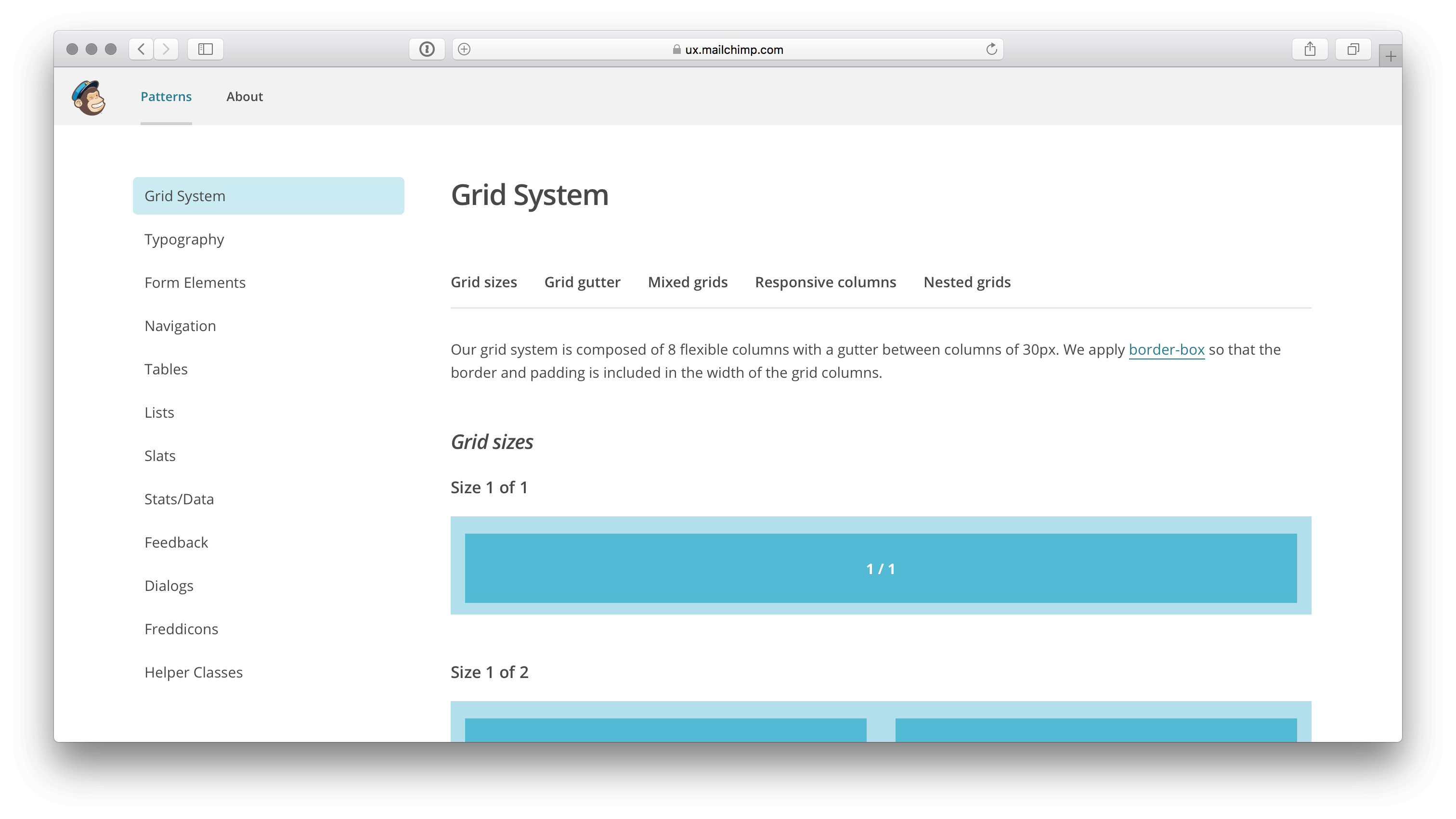
De afgelopen jaren zijn er steeds meer organisaties die hun gehele Design System of een deel daarvan publiekelijk toegankelijk maken. Op de website UXPin zijn meerdere Design Systems verzameld en in een lijst weergeven. Hieronder een kleine inspirerende selectie waarbij een goed beeld ontstaat van wat een Design System nu precies is.
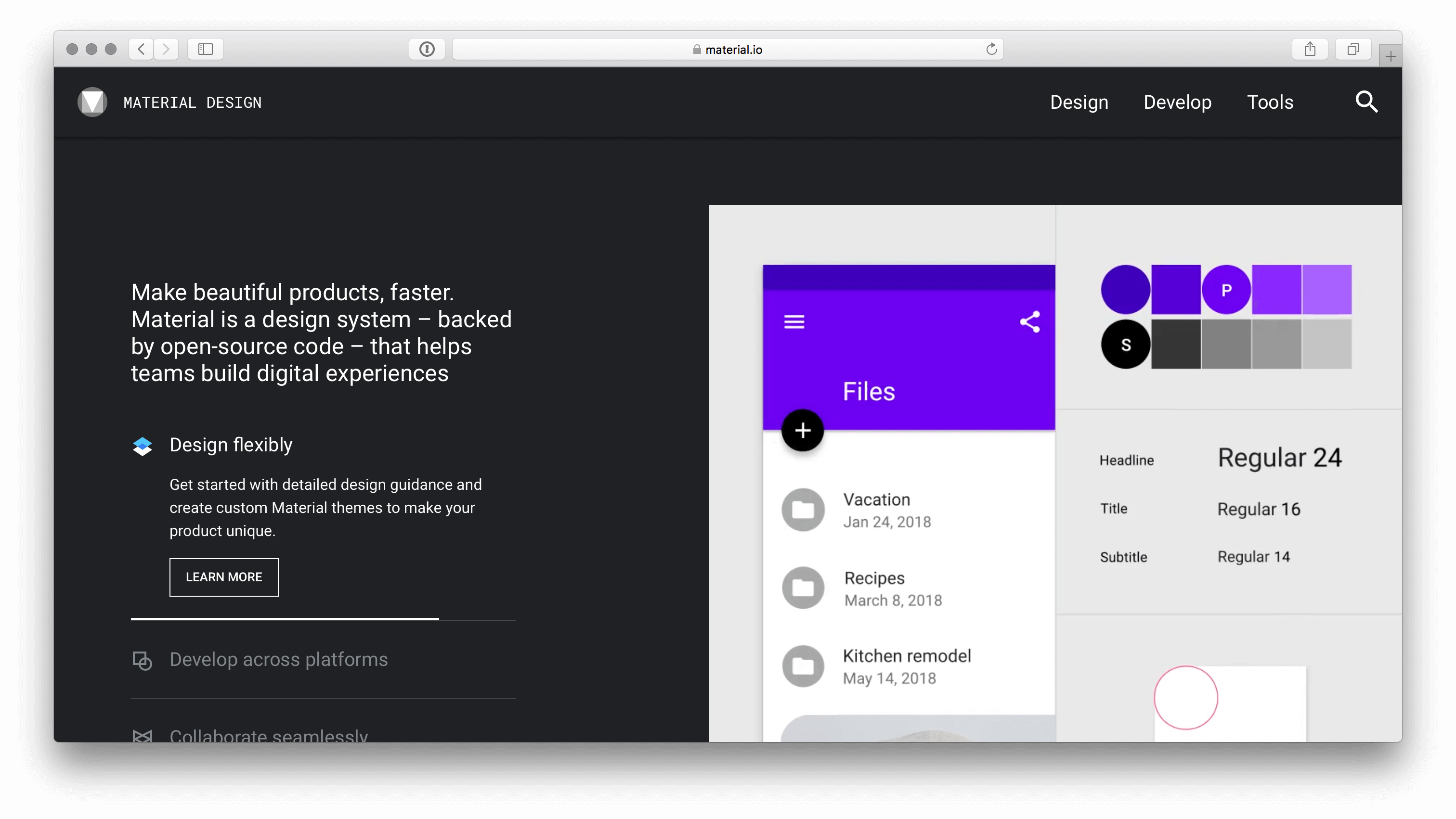
Material Design is a visual language that synthesizes the classic principles of good design with the innovation of technology and science.
Material Design
Voordelen
In het maken van een Design System gaat uiteraard veel tijd zitten. Er zijn veel verschillende expertises nodig: designers voor visuele componenten, front-end developers voor het schrijven van code, UX experts voor het optimaliseren en toegankelijk maken van componenten, contentmakers om verhalen over te brengen, managers en leiders voor het verspreiden van de visie om tot een geheel te komen. Je kan het eigenlijk ook niet in één keer goed doen. Door veranderingen, bugfixes en nieuwe componenten toe te passen blijft het als het ware een levend organisme. Het is dan ook verstandig om een Design System stap voor stap te implementeren met versiebeheer. Uiteindelijk zul je de vruchten ervan gaan plukken. Uitgangspunten van een Design System zijn:
- Modulair
- Schaalbaar
- Herbruikbaar
- Toegankelijk
- Robust
- Consistent
- Opzichzelfstaand
Voorbeeld waarbij een Design System goed van pas komt
Stel dat je een nieuwe feature voor een online product wilt maken. Hoe mooi zou het zijn als je de interface kan samenstellen zonder iets geheel opnieuw te bedenken en realiseren? Je selecteert componenten die ook direct implementeerbaar zijn. Snelheid en kwaliteit zijn van groot belang binnen ieder bedrijf. Vroeger zou je dit wellicht anders doen. Denk bijvoorbeeld aan het opmaken van een webpagina in CSS. Met regelmaat moesten er wijzigingen doorgevoerd worden. Het is dus van belang om in beheersbare stukken te ontwerpen en je code te schrijven zodat je dit slechts 1x hoeft te doen.

Indien je CSS niet gestructureerd schrijft.
Het creëren van een Design System is tijdsintensief maar wel een van de belangrijkste zaken die je als groeiend bedrijf kan doen. Op designbetter.co staat een zeer goed en uitgebreid handboek hoe je een Design System opzet.
Wijzelf vanuit Pluut Interaction zijn ook bezig met ons eigen Design System zodat we modulair en schaalbaar oplossingen kunnen ontwikkelen. Wordt vervolgt!
Meer lezen
- Google, (2018). Material design principles. Geraadpleegd op 5 september 2018, van https://material.io/design/introduction/#principles
- Clark, R. The Future of Design Systems. Geraadpleegd op 4 september 2018, van https://www.uxpin.com/studio/blog/future-design-systems/
- Frost, B (2013). Atomic design. Geraadpleegd op 4 september 2018, van http://bradfrost.com/blog/post/atomic-web-design/
- Rupert, D (2013, 2 april). Responsive deliverables. Geraadpleegd op 5 september 2018, van https://daverupert.com/2013/04/responsive-deliverables/
- Suarez, M., Anne, J., Sylor-Miller, K., Mounter, D., Stanfield, R. (?). Design Systems handbook. Geraadpleegd op 5 september 2018, van https://www.designbetter.co/design-systems-handbook
Efficiënt jouw design en ontwikkeltraject stroomlijnen?
In teamverband creëren wij jouw Design System zodat je efficiënt en modulair online kan schalen.
Meer weten? Stuur ons een mailtje.