Afbeeldingen en aspect ratio's op het responsive web

Bij het plaatsen van afbeeldingen op je website bestaat de kans dat je tegen een weergaveprobleem aan zal lopen.
We zijn gewend foto's te maken in een bepaalde verhouding. Die plaatsen we op Instagram, Facebook en andere platforms. Maar hoe werken foto's op het responsive web? Zelf merken wij dat dit nog niet voor iedereen duidelijk is. Zeker als een afbeelding fullscreen op je scherm wordt weergegeven, dan valt er wellicht een stukje uit beeld. Tijd om dit uitgebreid te belichten.
Aspect ratio's
Iedere foto maak je in een bepaalde verhouding oftewel een aspect ratio. Zo heeft een afbeelding met bijvoorbeeld een breedte van 1000 pixels en een hoogte van 750 pixels een verhouding van 4:3.
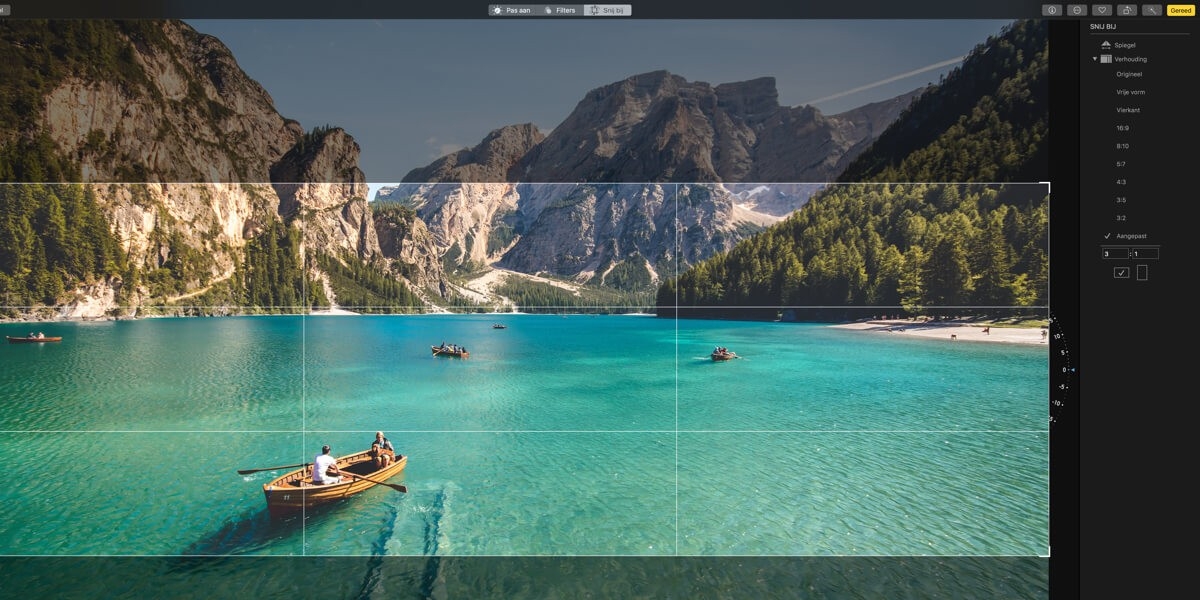
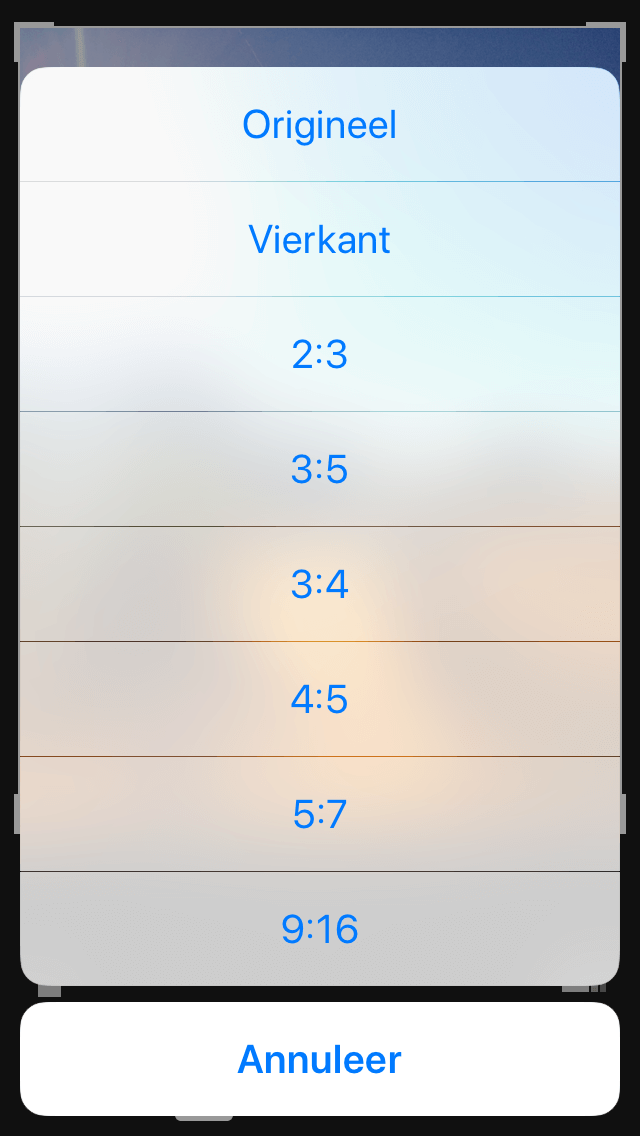
Tegenwoordig is er voldoende software om je te helpen bij aspect ratio's. Denk bijvoorbeeld aan het bijsnijden van foto's op je iPhone of in apps zoals Instagram. Er zijn verschillende aspect ratio's welke je kan kiezen.

Aspect ratio's waarmee je op iOS een foto kan bijsnijden
Responsive afbeeldingen
Responsive afbeeldingen werken in basis heel simpel. Met wat CSS-code passen de afbeeldingen zich in hun aspect ratio aan naar de breedte van het scherm. Stel dat je een afbeelding hebt van 1000 pixels breed en 1000 pixels hoog (1:1 verhouding, vierkant). Deze zal in dezelfde verhouding schalen zodra het scherm kleiner wordt. Dit wordt weergegeven in de onderstaande video.
Let in de video op het volgende. De hoogte van de afbeelding wordt kleiner door de breedte van het scherm en de te behouden aspect ratio. Onthoud dat dit ervoor zorgt dat de gehele afbeelding zichtbaar is.
Voorbeeld met een banner afbeelding
Stel je voor dat je een grote afbeelding gaat maken in een 3:1 verhouding. Dit omdat je bijvoorbeeld een afbeelding bovenaan je website wilt plaatsen. In de onderstaande video snij je dan een foto bij, hierbij zie je dat een groot gedeelte van de foto verloren gaat.
De foto kan je vervolgens bovenin je site plaatsen. In het vorige voorbeeld, bij het kopje "Responsive afbeeldingen", zagen we dat zodra je scherm kleiner wordt ook de afbeelding minder hoog wordt. In dit geval met een brede en minder hoge verhouding (3:1) is de weergave op een klein scherm nogal klein.
Waar het mis gaat
Het gaat mis zodra je een afbeelding fullscreen wilt weergeven en een vaste hoogte wilt behouden. Het probleem is dan dat je beperkt invloed kan uitoefenen op welk deel van de afbeelding altijd in beeld is. Zo sneden we net een banner afbeelding uit van 3:1. Hier zag je al dat een deel van de afbeelding buiten het kader valt. Dit is in deze situatie ook het geval. Hoe breder het scherm hoe, meer de afbeelding zal opblazen. Hierdoor zie je delen van de foto niet, zoals is weergegeven in de onderstaande video.
Oplossingen?
Het plaatsen van een responsive afbeelding is op zich niet lastig. Zodra je echter een hoogte of breedte of beiden vast zet - en toch responsive maakt - vallen er delen van de foto weg. Eigenlijk logisch omdat het kader zich aanpast en het beeld niet of nauwelijks.
Afweging
Gekeken naar het soort content dat geproduceerd wordt, moet er een afweging worden gemaakt. Neem je in je afbeeldingen teksten op voor marketingdoeleinden? Dan is het verstandig niet gebruik te maken van volledige brede afbeeldingen. Vaste verhoudingen zijn in die situatie veiliger, zodat de boodschap altijd zichtbaar is en overkomt op jouw publiek.
Geen totale controle
Laat los hoe je afbeelding er precies uit komt te zien op ieder scherm. Hoe erg is het als een bootje in een landschap niet in beeld is?
Focal point
In Statamic, een Content Management Systeem dat wij regelmatig inzetten, heb je de optie om een zogenoemd focal point te selecteren. Het maakt niet uit hoe je een afbeelding uit zal snijden. Het punt wat jij selecteert is altijd in beeld. In de onderstaande video kan je dit zien. Het is een mooie feature die we graag ook in andere systemen terug zien.
Op deze manier is het belangrijkste deel van de foto altijd in beeld.